A former colleague of mine had an obscure problem with one of his applications. As far as I understood him, there weren't thrown any errors, but the application behaved weirdly in some situations.
Turned out that the cause of the problem was that he used a had a variable called name. name is a reserved word in the JS implementation of the browser (at least in IE).
While I can't remember the last time I stumbled onto this problem, I'd thought I'd share a list of reserved words in JavaScript/the browser implementations of JavaScript, in case any of my readers struggle with this.
To be on the safe side, never call a variable the same as a reserved word.
Thursday, September 24, 2009
Monday, September 21, 2009
Interesting talk about Server Side JS
From YUI theater.
Some valid points about advantages with programming in JS in the client and on the server.
Some valid points about advantages with programming in JS in the client and on the server.
Labels:
JavaScript,
xpages
Tuesday, September 15, 2009
Finally! CKEditor integration with Lotus Domino
It's been over a year since I posted my demoapp of FCKEditor-integration with Lotus Domino.
The CKEditor (the new and improved!!! version of FCKEditor) has been out for a little while now. At first, the upload integration wasn't documented, so I didn't want to waste time reverse engineering the functionality.
I got a mail a couple of days ago from a reader about CKEditor-integration with Domino. I replied that I would create a demoapp of the integration as soon as the upload functionality was documented. Now it is (more or less).
The new API for FCKEditor is BIG, but that doesn't show on the CKEditor. Its fast as *insert something extremely fast*. Test out their demo if you don't believe me!
The only thing that's changed since the FCKEditor demoapp is the $$Return on the (f)ckupload form, and the hooks I use to rewrite the name of the upload field.
I tested the demoapp in IE8, Firefox 3.5, and Opera 10. Let me know if it doesn't work for you.
CKEditor must be installed in the ..data\domino\html\js folder (you have to create the js folder if you don't have one already). Test http://yourdomain.com/js/ckeditor/ckeditor.js to see if CKEditor is in the correct folder.
This also works on localhost, if you want to experiment on your own computer.
Read the FCKEditor-integration with Lotus Domino post as well. I may have forgot to mention some details.
Anyways, it's time to go to bed. Another day, another dime tomorrow.
>> Demoapp of integration with CKEditor
The CKEditor (the new and improved!!! version of FCKEditor) has been out for a little while now. At first, the upload integration wasn't documented, so I didn't want to waste time reverse engineering the functionality.
I got a mail a couple of days ago from a reader about CKEditor-integration with Domino. I replied that I would create a demoapp of the integration as soon as the upload functionality was documented. Now it is (more or less).
The new API for FCKEditor is BIG, but that doesn't show on the CKEditor. Its fast as *insert something extremely fast*. Test out their demo if you don't believe me!
The only thing that's changed since the FCKEditor demoapp is the $$Return on the (f)ckupload form, and the hooks I use to rewrite the name of the upload field.
I tested the demoapp in IE8, Firefox 3.5, and Opera 10. Let me know if it doesn't work for you.
CKEditor must be installed in the ..data\domino\html\js folder (you have to create the js folder if you don't have one already). Test http://yourdomain.com/js/ckeditor/ckeditor.js to see if CKEditor is in the correct folder.
This also works on localhost, if you want to experiment on your own computer.
Read the FCKEditor-integration with Lotus Domino post as well. I may have forgot to mention some details.
Anyways, it's time to go to bed. Another day, another dime tomorrow.
>> Demoapp of integration with CKEditor
Labels:
ckeditor,
domino,
integration
Monday, September 14, 2009
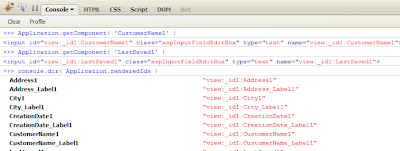
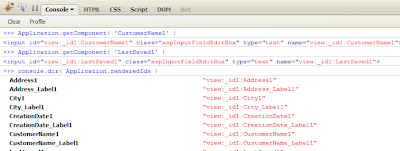
XPages Custom Control - getComponent/hash of all clientIds from the browser
Until IBM implements getComponent in the browser, I've made a litte experimental custom component that lets you do something similar to getComponent in server side scripting. So far it only works with unique components (doesn't work with repeated items).
The component adds a script-tag at the bottom of the page, using the output stream that you get from facesContext.
The API is small:
Application.renderedIds
An object containing { designerId: clientId(s) } for all (?) components in the XPage. If there are multiple versions with the same designer id, you'll get the wrong id. (see comments)
Application.getComponent( designerId )
Similar to the getComponent in Server side JS. Fetches the rendered id from Application.renderedIds, then uses the corresponding clientId in a document.getElementById-statement. This method will fail if you try to multiple controls that has the same designerId (repeated items for instance).

Comments/bugreports/wishes are appreciated (but I can't promise anything).
I'm probably going to start working on a big XPage application along with some colleagues in the near future, so it's not impossible that I might turn this into a client side utility component. Time will tell.
>> Demoapp with Custom Control (GetComponentClient)
The component adds a script-tag at the bottom of the page, using the output stream that you get from facesContext.
The API is small:
Application.renderedIds
An object containing { designerId: clientId(s) } for all (?) components in the XPage. If there are multiple versions with the same designer id, you'll get the wrong id. (see comments)
Application.getComponent( designerId )
Similar to the getComponent in Server side JS. Fetches the rendered id from Application.renderedIds, then uses the corresponding clientId in a document.getElementById-statement. This method will fail if you try to multiple controls that has the same designerId (repeated items for instance).

Comments/bugreports/wishes are appreciated (but I can't promise anything).
I'm probably going to start working on a big XPage application along with some colleagues in the near future, so it's not impossible that I might turn this into a client side utility component. Time will tell.
>> Demoapp with Custom Control (GetComponentClient)
Labels:
custom control,
xpages
Sunday, September 13, 2009
Dynamically binding server side events in XPages - Is it possible?
Update, 01.05.10: Yes it's possible!
I'm currently going through a TLCC course on XPages. While doing so, I become more and more impressed with the platform (and how detailed the course is).
Having "everything" computable leads me to believe that XPages is the one and only platform to build future web applications on the Lotus platform. The Lotus Domino<8.5 platform is great, but it's starting to show its age. For new developers starting on the "old" platform, there are a lot of strange limitations to get used to. Some limitations (32k/64k being one of the most irritating for myself) will still be present due to the NSF being the storage, but a lot of doors have been opened up.
Getting on to the topic at hand. With LotusScript, you have some NotesUI events you can bind dynamically. By dynamic binding, I mean binding events outside the design element that the events occur.
I work very little with Notes Client applications, so I don't know if the LS binding is very useful. With web applications on the other hand, it's great. All application code can be stored/maintained in one (or more) JS library.
If something isn't working on a web application that uses dynamic event binding, you only have to look one place to find and correct the error. You avoid having to dig through fields, HTMLHead statements, subforms, etc.
My question: Is there an API in XPages you can use to bind events on components/the XPage itself dynamically (outside the XPage design element), using a server side JS library?
E.g.
I'm currently going through a TLCC course on XPages. While doing so, I become more and more impressed with the platform (and how detailed the course is).
Having "everything" computable leads me to believe that XPages is the one and only platform to build future web applications on the Lotus platform. The Lotus Domino<8.5 platform is great, but it's starting to show its age. For new developers starting on the "old" platform, there are a lot of strange limitations to get used to. Some limitations (32k/64k being one of the most irritating for myself) will still be present due to the NSF being the storage, but a lot of doors have been opened up.
Getting on to the topic at hand. With LotusScript, you have some NotesUI events you can bind dynamically. By dynamic binding, I mean binding events outside the design element that the events occur.
I work very little with Notes Client applications, so I don't know if the LS binding is very useful. With web applications on the other hand, it's great. All application code can be stored/maintained in one (or more) JS library.
If something isn't working on a web application that uses dynamic event binding, you only have to look one place to find and correct the error. You avoid having to dig through fields, HTMLHead statements, subforms, etc.
My question: Is there an API in XPages you can use to bind events on components/the XPage itself dynamically (outside the XPage design element), using a server side JS library?
E.g.
// When the XPage is ready to be sent to the browser, bind relevant events
view.addEvent( 'afterRenderResponse', bindCustomerEvents );
function bindCustomerEvents(){
// When the value in the zip-code field changes, get the corresponding
// city-value from server, and do a partial refresh.
var zipField = getComponent( 'zip' );
zipField.addEvent( 'change', function(){
getComponent( 'city' ).fireEvent( 'partial-refresh' );
});
}
Labels:
event handling,
xpages
Friday, September 11, 2009
XPages - Idea about making it easier to get components on the client side
I've ranted heavily about how I dislike the implementation of the id-attribute in XPages. I just got an idea how to make it a lot easier for developers to work with, and it shouldn't cost IBM too much to implement.
Here's my idea. I hope you like it. If IBM'ers read my blog, please leave a comment in my blog or at IdeaJam if this is doable.
Here's my idea. I hope you like it. If IBM'ers read my blog, please leave a comment in my blog or at IdeaJam if this is doable.
Friday, September 4, 2009
Using @IsDocBeingEdited in Form formula
I didn't know (or I forgot) this was possible, but a view is aware of if a document on the web is being opened for reading/editing, so you can use one form for editing a document, and another one for opening the document.
Example:
This is useful for me due to a bad application design choice in one of the application templates I manage.
Example:
@If( Form="Category" & !@IsDocBeingEdited ; "Overview" ; Form )This is useful for me due to a bad application design choice in one of the application templates I manage.
Labels:
random tip
Enhanced HTML generation in Domino 8.5
With Domino 8.5 web applications, there is a setting that lets you enable "Enhanced HTML generation". This generates markup closer to the HTML specifications.
Another nice thing about it is that some of the design elements (views, actionbar, outline, etc.) gets a class-attribute on its generated HTML.
For instance, the action bar table gets a domino-actionbar class. No more hacks needed to style the action bar..
I haven't found a complete documentation of all the generated classes. This is about the only documentation I found on the subject. I wish IBM would get a bigger team working on documentation. One of the reasons features aren't used is lack of documentation.
Another nice thing about it is that some of the design elements (views, actionbar, outline, etc.) gets a class-attribute on its generated HTML.
For instance, the action bar table gets a domino-actionbar class. No more hacks needed to style the action bar..
I haven't found a complete documentation of all the generated classes. This is about the only documentation I found on the subject. I wish IBM would get a bigger team working on documentation. One of the reasons features aren't used is lack of documentation.
Labels:
random tip